Primero veamos, para quien no lo conozca, y a grandes rasgos, Google Analytics. ¿Qué es? y ¿para qué vale?
El nombre es bastante aclaratorio, sirve para analizar, y si estás leyendo esto, supongo que ya sabes qué es lo que analiza: datos de tráfico web. Muy resumido: nos dice quién ha entrado en nuestra web, desde dónde lo ha hecho, cómo lo ha hecho, qué ha visitado y durante cuánto tiempo.
Ojo, no pensemos en intrusiones de la CIA, NSA, Guardia Civil ni nada parecido; de los visitantes sólo conoceremos, como mucho, una DNS o una IP pública, el resto de datos no son demasiado vinculantes a individuos en singular.
Para el público general no son datos importantes, pero para los gestores de páginas web, blogs y así, pueden ser datos MUY importantes. Por ejemplo: suponiendo que tenemos una página web de venta internacional de productos, y vemos que el 40% de nuestras visitas son de un país como México, quizá nos compense valorar la idea de crear una campaña comercial orientada a ese país en concreto… Sería una posible forma de incrementar el número de ventas.
Salgamos de los supuestos, y de los análisis… antes de llegar a este punto, tenemos que “instalar” Google Analytics en nuestra página web, o al revés, permitirle a Google Analytics que analice nuestra página web.
Continuamos tras el salto…
Primero tenemos que generar un ID de google analytics, que conseguimos introduciendo una serie de datos en nuestra cuenta de Google Analytics: si no la tienes, hazla.
https://www.google.es/intl/es/analytics/
Si ya tienes un correo gmail, ya tienes una cuenta de Analytics, si no, tendrás que hacerla.
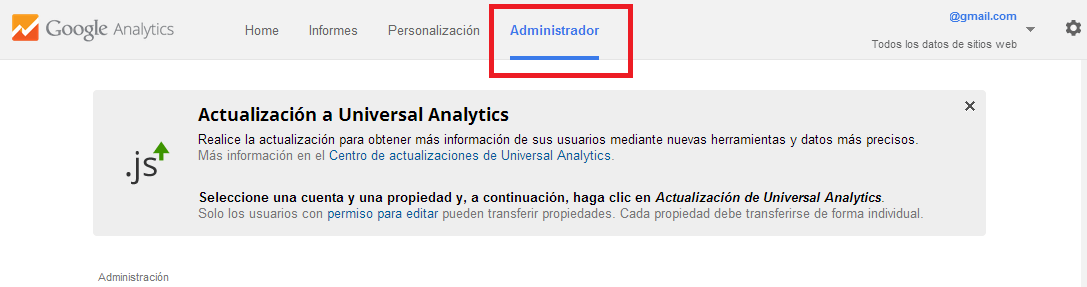
Una vez dentro de Analytics, vamos al panel de administrador.
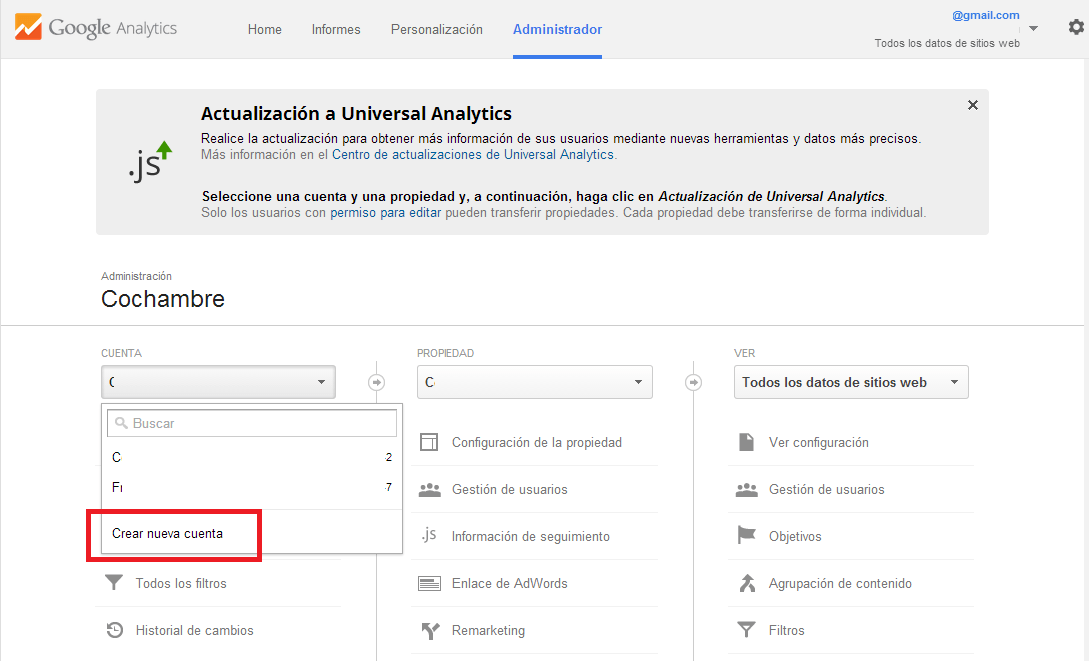
Desplegamos el primer menú y entramos en Crear nueva cuenta.
Ahora simplemente tenemos que cubrir los datos de la página web. Nombre, URL, Categoría del sector, Zona Horaria (importante si queremos tener datos reales de accesos) y nada más, le damos a Obtener ID de seguimiento en el botón azul de abajo.
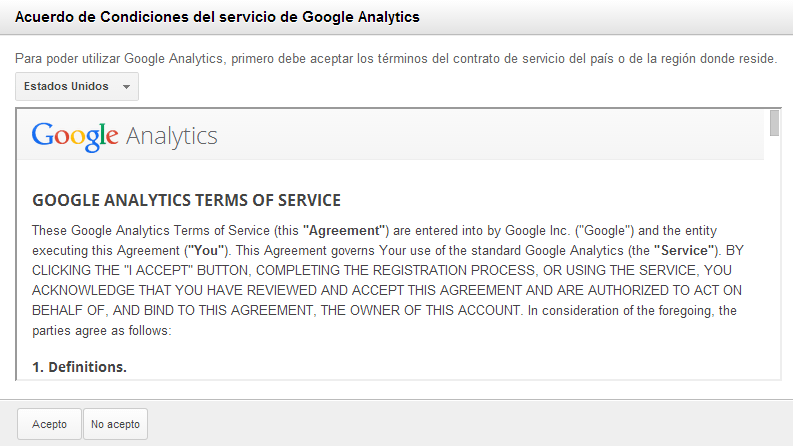
Aceptamos el Acuerdo de Condiciones
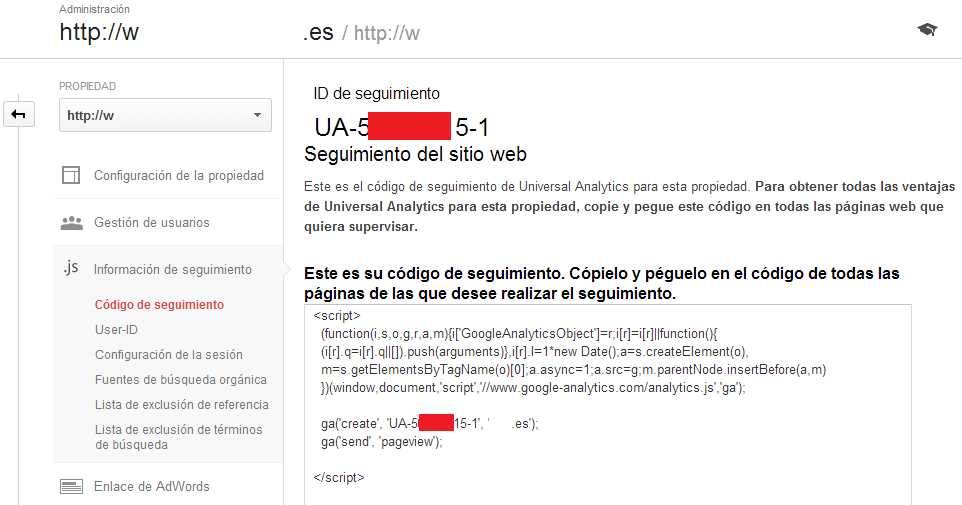
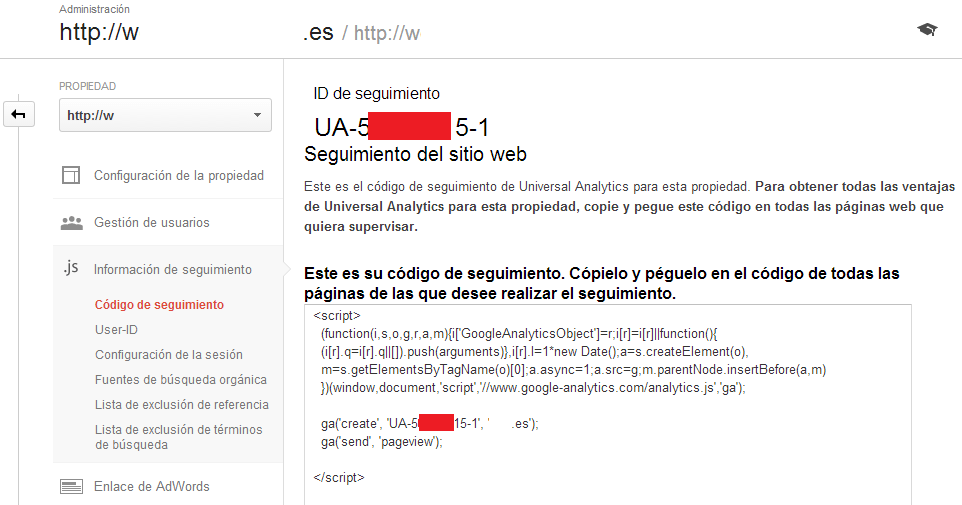
Y listo, ya tenemos nuestro ID de seguimiento…
Te recomiendo copiar el ID en un bloc de notas, y el código inferior en otro bloc… El importante es el primero, el segundo es “porsiacaso”.
Con el ID generado, ya tenemos la base, ahora vamos a ver cómo lo integramos en nuestra web para poder empezar a analizar datos como el Profesor Chiflado. Como tenemos ya unas cuantas entradas tutoriales orientados hacia WordPress, vamos a empezar por ahí, pero veremos también otros 2: Blogger y “otros”.
WordPress
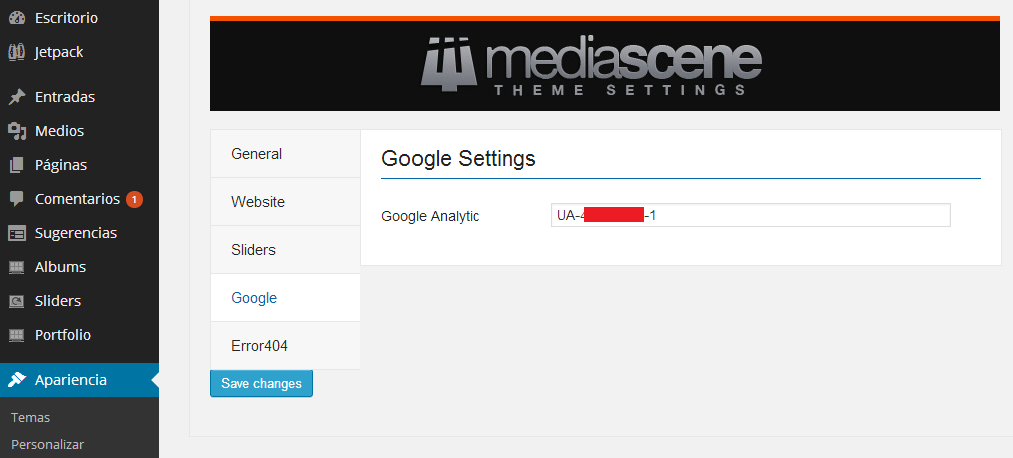
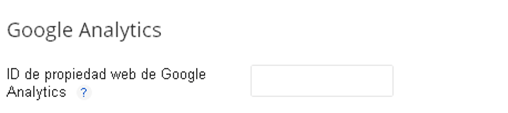
Por defecto, una instalación propia de WordPress (.org, no .com) no tiene opción de vincular Google Analytics, pero sí es cierto que gran parte de los themes que instalamos tienen la opción para añadir el código de Analytics de una manera muy simple. Normalmente dentro de las opciones del tema ya vemos “Google Analytics ID” con un campo de texto al lado para introducir el generado por Analytics.
Un ejemplo, con el theme MediaScene:
Si tenéis un theme instalado, revisad bien las opciones, porque es más que probable que ya esté integrada la opción. Tanto si es así, como si no, vamos a ver otra manera para vincular ambos servicios, y lo haremos como nos gusta: rápido y simple… con un plugin.
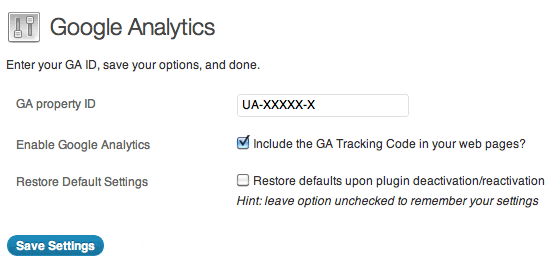
En este caso vamos a ver el plugin de WP llamado Google Analytics (original, eh?). Hay muchos otros plugins, pero ninguno tan simple.
Una vez instalado, tan sólo tenemos que introducir el ID de seguimiento que generamos antes y se acabó la configuración. El acceso al plugin lo tienes en el menú de Ajustes (Settings si tienes WordPress instalado en inglés).
A partir de este momento ya puedes realizar el seguimiento a través de la web de Google Analytics.
Nota: si no puedes instalar el plugin por alguna razón, no desesperes, hay otros métodos, y otros plugins. Busca en el repositorio de wordpress y encontrarás otras opciones como Google Analytics Dashboard o el bien valorado Google Analyticator. Si aun así no puedes, sigue leyendo, más abajo está la solución.
Blogger
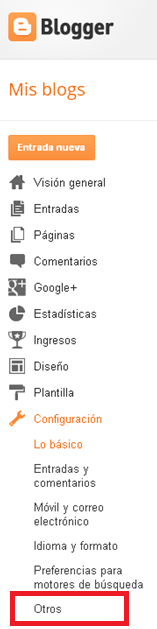
Si eres de los que tiene su página/blog en Blogger, vincular con Analytics es más fácil que levantarse por las mañanas… Tan sólo tienes que entrar al panel de administración de tu página y descender hasta la pestaña “Otros”.
Pegamos el ID de seguimiento y listo.
Otros
Por otros, me refiero a una web creada con HTML puro, o cualquier otro CMS (WordPress o Blogger) donde no hayas podido instalar un plugin. Si eres de este grupo de gente, quizá tampoco te importan demasiado las métricas de tu web, pero bueno, de la siguiente manera, podremos forzar a nuestra web a establecer el vínculo con Analytics.
Partamos de la base en que necesitamos tener ciertos conocimientos de programación web y manejo con HTML, aunque no demasiados… Realmente con saber hacer un copypaste, sobra.
Recordais cuando os dije que guardárais el código de antes en un bloc de notas? Ahora hace falta.
Y es tan simple como copiarlo y pegarlo en el HTML de cada una de las páginas que quieras seguir. Google Analytics lo detectará e irás viendo la información en su web.
Es, no complicado, pero sí un poco más tedioso. Habrás visto que es mucho más cómoda la opción de Blogger, o las de WordPress, así que a lo mejor te compense valorar el cambio a uno de los otros CMS. Desde Educadictos ya te enseñamos cómo hacerlo, ¿no lo has visto?














Muy bueno el post. Sin duda, la información que arroja Analytics es muy útil para poder conocer las características básicas de los visitantes de cualquier web.
Hola, se puede instalar el código de seguimiento en un blog de WordPress.com?
Ojalá me puedas responder. Saludos!!!
Por desgracia no. WordPress.com es gratuito, y por ende gana dinero con la publicidad que ellos insertan en tu blog (aunque tú no la veas). Si quieres monetizar el contenido de tu página tienes otras opciones como shorte o adfly, ambas compatibles con WordPress.com.
Revisa estos artículos que te pueden ayudar: https://www.educadictos.com/gana-dinero-con-tu-blog-parte-i/