Muchos de vosotros ya conocéis mi faceta docente en cursos de Teleformacion ligados al marketing digital y al Community management. Os quiero traer hoy una duda que surge en muchos de los cursos: cómo insertar vídeos. En los módulos de gestión de contenidos o creación de blogs, el vídeo es importante y debemos cuidar ciertos detalles.
Me refiero a la posibilidad de insertar, encastrar o embeber vídeos de youtube para enriquecer vuestro contenido. Esto en ocasiones, o no lo sabemos hacer, o lo hacemos incorrectamente. Este post está pensado para que los vídeos siempre os queden bien optimizados.
Os comento desde el principio: el código HTML es el lenguaje de programación con el que están hechas todas las páginas web. (si en el menú del navegador acedéis a más información y herramientas para desarrolladores podríais verlo)
Hoy en día se pueden crear las páginas web sin saber este lenguaje, pues hay muchos programas que son editores visuales y que ‘traducen’ las instrucciones de HTML para que no tengamos que escribir el código para crear o modificar nuestro blog, por ejemplo.
Dicho esto, para situaros, hay ciertas cosas, que hay que hacer con trocitos de código, y aunque no haya que escribirlo a mano, sí debemos saber donde está y cómo utilizarlo. Una de estas cosas sería el motivo de este post: ‘embeber’ (del inglés ‘embed’) un vídeo de youtube en un blog.
INSERTAR EL VÍDEO
Vamos a coger de base un ejemplo del blog ‘hermano’ de cursos femxa y os explico cómo he insertado los vídeos.
Consejos para mejorar como profesor
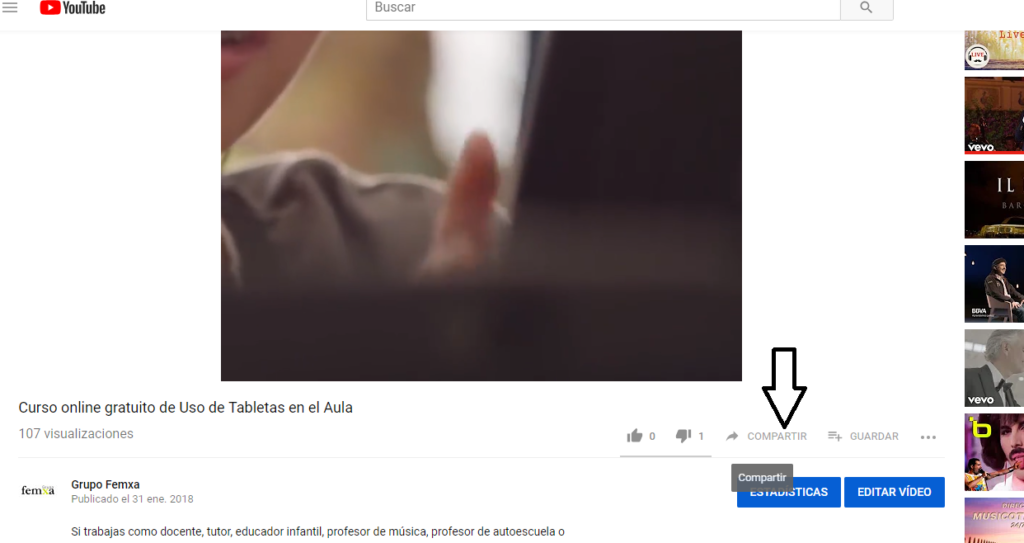
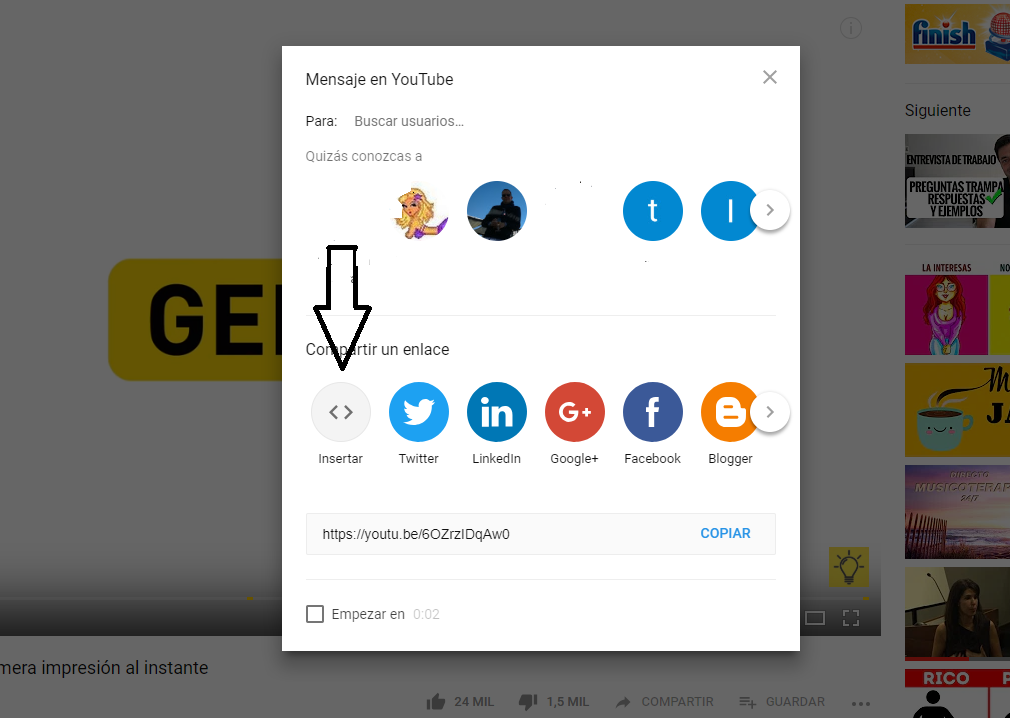
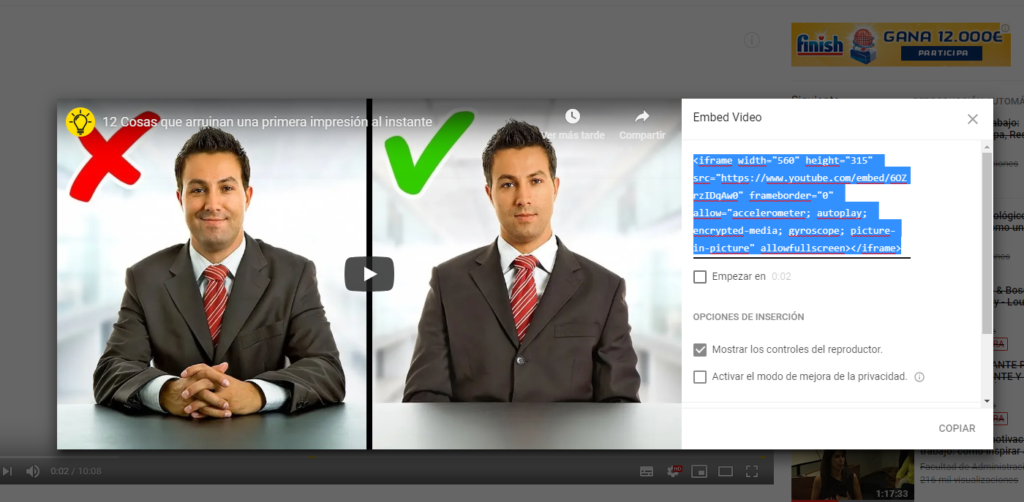
En este artículo sobre consejos para profes, he embebido varios vídeos que hablan de cursos para profesores, para ello, me fui a un botón, que tiene el editor del blog, que me deja cambiar el código html de ese artículo y he puesto un trocito de código que me da youtube cuando voy a compartir y luego pulso en insertar.
Os dejo tres pantallazos para que lo veáis claro:
Ahora sólo tendríais que buscar el botón identificado con estos simbolos < > en vuestra web o blog para pegar ese código en la ubicación que deseéis y ‘embeber’ el vídeo desde youtube.
INSERTAR EL VÍDEO DE MODO RESPONSIVE
Hasta aquí la primera parte, todo bien…. pero haciendo esto podéis tener problemas de visualización en función del dispositivo desde el que se acceda al contenido en el que insertáis el vídeo y podría pasar esto:
El vídeo, en el modo de visualización en el móvil no se adapta, por lo que se corta, y para verlo bien, habría que girar el dispositivo.
La solución es sencilla, pero tiene su truco: cambiad el código que proporciona youtube por otro en el que incluyáis una instrucción para que el ancho sea un 100%, y así se adapte a cada pantalla. Os recomiendo también indicar un ancho máximo, para que así en la visualización en pc el vídeo no quede exagerado.
Tened en cuenta que cada CMS tiene sus particularidades a la hora de insertar el codigo html, Así, que os paso el código del vídeo adaptado para dos de ellos:
Insertar vídeos en Joomla:
<iframe style=»max-width: 600px;» src=»https://www.youtube.com/embed/9KjY8nR_bvE» width=»100%» height=»315″ frameborder=»0″ allowfullscreen=»allowfullscreen»></iframe>
Insertar vídeos en wordpress:
<iframe width=»100%» max-width=»600″ height=»315″
src=»https://www.youtube.com/embed/a_VfR0_BM2o»
frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media;
gyroscope; picture-in-picture» allowfullscreen></iframe>
Si lo hacemos correctamente, el tamaño del vídeo se adaptará automáticamente al tamaño de la pantalla, sea ordenador, móvil o tablet, con las múltiples configuraciones de pantalla que se pueden encontrar. Como el vídeo que tenéis a continuación:









amigo cuando uso iframe la pagina web me da un error y es que rechaza la conexion la pagina es de mega que puedo hacer
El código de inserción debería ser independiente del hosting de tu web, que sea de mega no puede ser impedimento para incrustar cualquier contenido externo.
Asegúrate de que estás pegando el código en la parte html de tu CMS, no en la parte visual.
En todo caso envía un ticket al soporte técnico de tu hosting con el error que te reporta la web, para estar seguros de que no es un problema con el software que soporta el alojamiento.
Saludos
Para el caso de blogge, qué código debo insetar?. Me gustaría colocarlo arriba en lugar de la foto que tengo actualmente.
Hola Bernardo, en el caso de blogger insertar un vídeo es incluso más sencillo que en otros CMS.
En el bloque de controles de cualquiera de tus páginas existe una opción para incluir vídeo (identificada con el icono de una claqueta).
Accede a la página de inicio de tu plantilla, puedes subir el vídeo al servidor de blogger directamente, como si fuera una foto o insertar directamente desde youtube. Quizás para este cometido que tu quieres, el de sustituir la foto de portada sea más práctico y efectivo subir el vídeo a blogger.
Saludos y gracias por seguir a educadictos.
Hola: Quisiera saber. ¿Cómo hago para subir un vídeo que tengo guardado en mi PC, a un blog de blogger y que pesa más de 100MB? El vídeo concretamente pesa 736MB, y dura 17 minutos. Gracias.
Qué código necesito para insertar el vídeo responsive en blogger, me sale cortado y aquí hay dos códigos diferentes, pero ninguno para blogger.
Hola Bernardo, Blogger tiene un funcionamiento diferente como CMS, no te deja acceder al código, pero tiene una herramienta directa para subir vídeo o vincular uno de youtube. Sigue estas instruccciones:
https://support.google.com/blogger/answer/41641?hl=es
saludos
Hola tengo una blog de blogger y cuando inserto los videos de youtube con su herramienta si me acepta pero tengo un problema, no quiero que salga el nombre del canal ni sugerencias de videos cuando pongan pausa el video o al finalizar, como puedo cambiar el código html para que se quite eso, ya he provado aumentandole & y los códigos pero no me funciona. ¿Me podría ayudar?