![]() Si has llegado hasta aquí, supongo que ya eres usuario de Google Calendar, conoces sus características y funcionalidades, y utilices Android o iOS, sabes que puedes configurar alertas y mensajes en pantalla para que nos informen de algo.
Si has llegado hasta aquí, supongo que ya eres usuario de Google Calendar, conoces sus características y funcionalidades, y utilices Android o iOS, sabes que puedes configurar alertas y mensajes en pantalla para que nos informen de algo.
Pues bien, vamos a ver cómo hacer que nuestro calendario, o el que queramos, sea visible para todos en nuestro blog de WordPress.
El motivo de querer hacer esto es sencillo: lo necesitamos. Bien sea para publicar nuestra agenda profesional para que quien requiera de nuestros servicios sepa cuándo estamos disponibles, o para publicar la programación de conciertos de nuestro PUB. Las posibilidades de un calendario son casi infinitas.
Tras el salto…
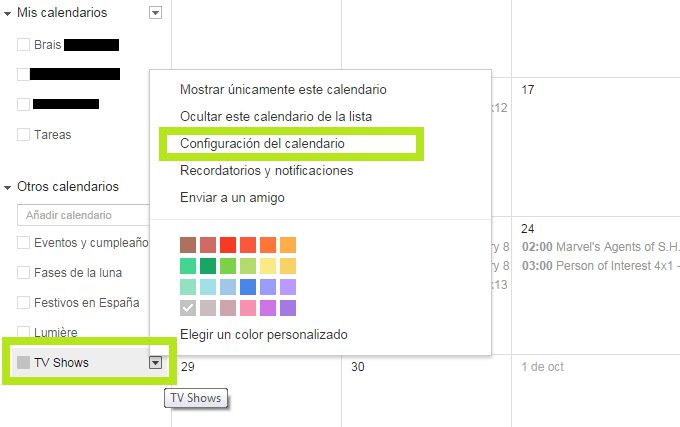
Con nuestro calendario creado, desplegamos el menú individual y hacemos clic en la opción «Configuración del calendario».
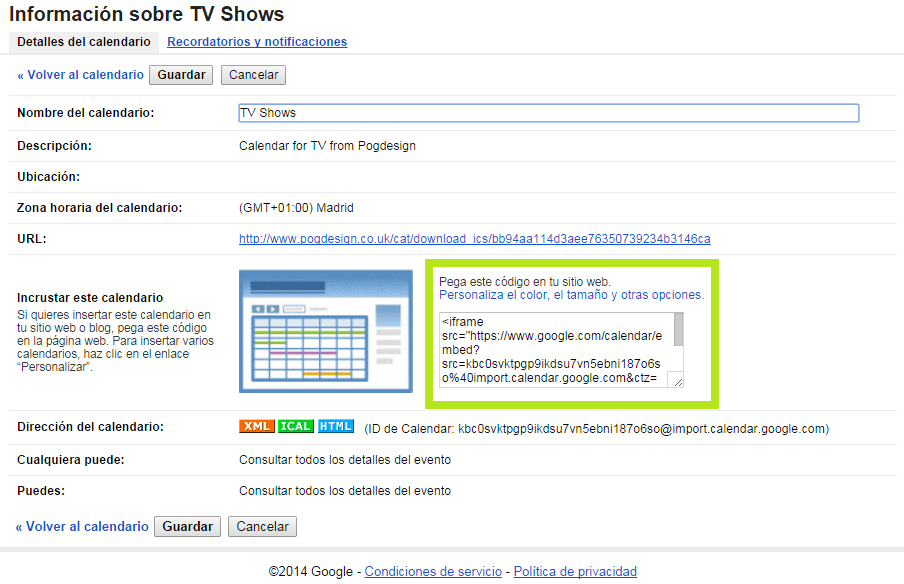
Copiamos el código del recuadro y lo pegamos en nuestra entrada o página del blog para que esté disponible.
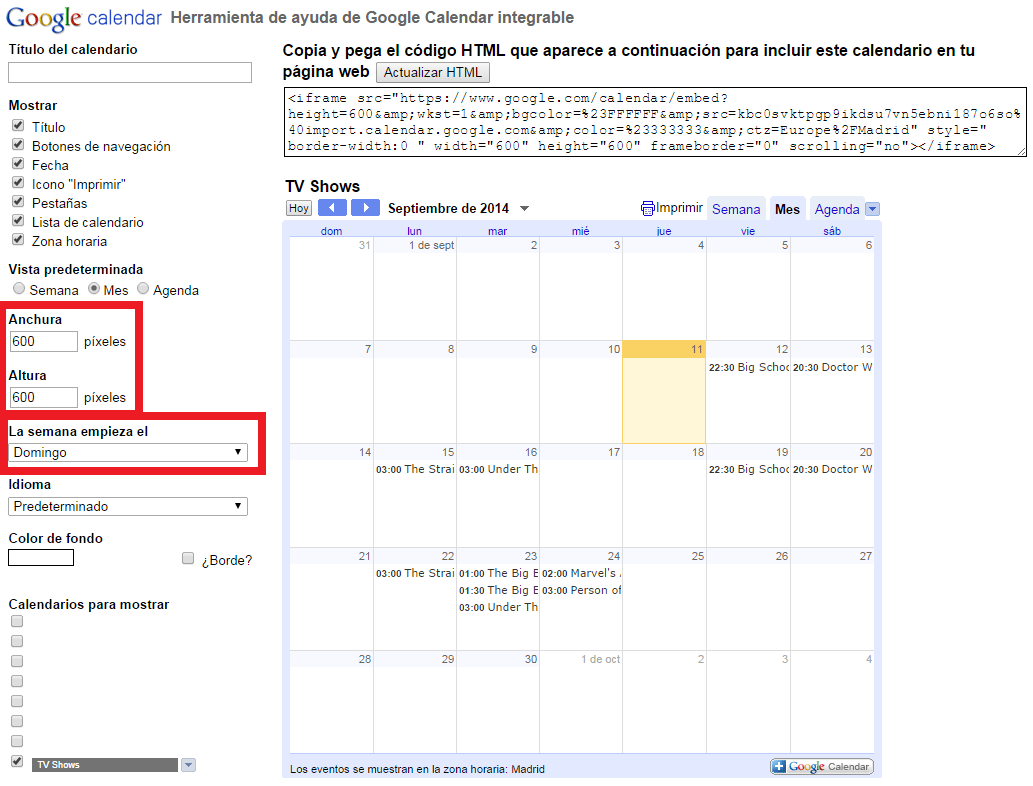
Encima del recuadro tenemos un menú de personalización para cambiar un par de cosas como colores y tamaños. Es útil si conocemos el ancho de página de nuestras entradas o páginas de wordpress, para no pasarnos y que quede «descolocado». Es mejor hacerlo un poco más pequeño del máximo para que haya algo de «aire» lateral. Por defecto tiene un tamaño de 800×600.
Es útil que revises estas configuraciones, porque alguna puede serte útil.
Si realizas cambios, tienes que copiar el código de arriba, que es el que incluye dichos cambios.
[insetright title=»Nota»]Me gustaría mostraros aquí el ejemplo, pero no puedo pegar un iframe en Educadictos. Sorry. Podéis verlo aquí.[/insetright]
Una vez pegado en la entrada o página del blog que queramos, ya estará disponible para cualquiera que acceda a él, y cada vez que añadas un evento en Google Calendar, estará visible en el calendario de tu blog. Útil, verdad?
Hay muchos plugins de calendario, de eventos, de agendas… pero para qué duplicar el trabajo si ya lo tenemos en Calendar?