Una de las características principales por el cual los internautas compran en una web es por una buena ficha de producto. Una de las claves está en añadir una imagen que atraiga la atención de la clientela a la vez que genere la confianza de que están comprando un artículo de calidad. Esto hace tu web más atractiva y rica visualmente y posiciona mejor tu marca frente a la competencia.
Es seguro que cuanto más te diferencias del resto de tiendas online más valor propio tiene tu marca, haciéndola más “especial” y generando mayor tiempo de permanencia por usuario y, por tanto, mejor posicionamiento. ¿Pero por qué quedarse en una mera imagen cuando puedes personalizar aún mejor tus productos?
Una de las soluciones para ir un paso más allá que el resto de comercios virtuales es añadir plantillas de Photoshop a tus productos. De esta manera lograrás dar un toque extra a tus productos, mejorar el valor y la identidad de tu marca y conseguir distinguirte de los otros ecommerces. A continuación te explicamos unos sencillos trucos para crear plantillas de Photoshop y hacer de tus productos los más seductores frente a los clientes.
¿QUÉ ELEMENTOS VAMOS A AÑADIR A LA PLANTILLA DE PHOTOSHOP?
Antes de empezar a usar Photoshop, debemos tener una idea de qué vamos a incluir en la plantilla para personalizarla a nuestro gusto.
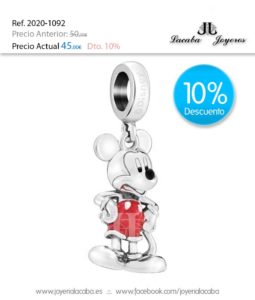
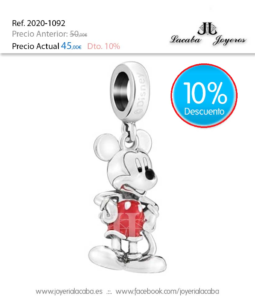
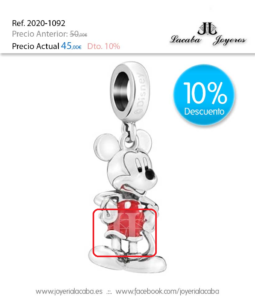
Aquí tenemos un ejemplo de imagen de un artículo de una web de joyería, con una plantilla de Photoshop personalizada para sus productos:
Vemos un imagen cargada de elementos que por hablan por sí mismos. Esta plantilla funciona de manera que solo con la imagen nos hacemos una idea de los datos importantes que necesitamos saber para decidir comprar el producto. La distribución espacial de los distintos elementos, junto con la combinación cromática de los mismos, crea una sensación minimalista de sencillez y calidad al mismo tiempo. Y siempre permanece el logo de la empresa para asociar los productos a la marca y mejorar el branding.
El logo, tu seña de identidad
En primer lugar, la plantilla no es otra cosa que reforzar tu marca y darle un toque distintivo. El logo de tu empresa debe ser incluido con toda seguridad, tanto para que sea algo propiamente tuyo y para que no sea usada la imagen por la competencia. Además, en el buscador de imágenes de Google aparecerás con la imagen de tu empresa, lo que atraerá la curiosidad del cliente y posicionará tu marca en la Red.
Debes incluir siempre el logotipo de manera limpia y sin modificaciones. Aunque tampoco sería una mala idea añadir una marca de agua con el mismo logo en un tamaño mayor en medio de la imagen. Esto hará aún más difícil que sea copiada la imagen por la competencia y seguirá reforzando la marca en la imagen además de dar una imagen mucho más profesional.
Los datos comerciales
Los elementos que cambian en cada producto a la que añadamos la plantilla de Photoshop son la referencia del producto, el precio y el descuento (si lo hubiera).
Se trata de los únicos datos variables por cada producto, y en los que tendremos que fijarnos a la hora de crear la imagen en Photoshop. Un pequeño error aquí podría confundir al cliente, además de no percatarnos del fallo y dejarlo estar en la web.
URL de la página web
Otra seña de referencia de la empresa es la dirección web. Así, el cliente sabe seguro adónde dirigirse para seguir ojeando productos si ha encontrado la imagen en Google y mejora el branding asociando el producto con el nombre de tu empresa.
Las redes sociales
Normalmente se deberá incluir la página de Facebook, que es lo que suelen administrar tanto grandes empresas como PYMES para hacer marketing en el Social Media. Es una manera de ganar seguidores en tu página de Facebook de manera gratuita.
Y AHORA, SOLO QUEDA CREAR LA PLANTILLA
Toda vez que tienes claro qué elementos incluir y cómo serán, es hora de usar Photoshop y sacar tu lado creativo.
Aunque pueda parecer que sin un conocimiento avanzado de Photoshop no se pueda crear una plantilla de la nada, tranquilo, porque esto está pensado para los principiantes en esta herramienta.
Combinación de colores y tipo de fuente
Debes pensar en simplificar la plantilla lo máximo posible. Ten en cuenta que si cada producto de tu web va a llevar la plantilla de Photoshop puesta, es menester no recargar tanto la imagen y no “cansar” al cliente; de lo contrario, se aburrirá de ver productos y aumentará la tasa de rebote de la web.
Un aspecto minimalista y sencillo es lo más conveniente en este caso. Para una combinación cromática adecuada en la plantilla, lo mejor usar un fondo lo más neutral posible, igual que el color de la letra. Un fondo blanco y letras en negro, como si se leyera una hoja de papel escrita, creará una sensación de tranquilidad en el cliente y observará atento cada elemento de la plantilla.
Para el tipo de fuente, en el caso de los datos comerciales lo mejor usar un tipo de letra “cuadrada” que no sea difícil de leer. Estos elementos son lo que seguro se va a fijar el cliente nada más ver la imagen. Es recomendable el tipo de fuente Myriad Pro para usar en este aspecto. Para el precio y el descuento, tal como observamos en la imagen, es preferible usar otro tono de color distinto del negro, pero suave, para recalcar la información que se está dando, de que esos datos son los más importantes de todo. En el precio anterior, puedes usar un tachado en el precio. Para ello, deberás ir al panel de carácter en la capa de texto, y usar la opción con el símbolo ![]()
En la URL y redes sociales puedes optar por usar otro tipo de fuente más “dinámica”, para no hacer demasiado simple la plantilla y porque son elementos más textuales que simples números escritos. Es recomendable la fuente Folks para estas capas de texto. El número del descuento igualmente se puede poner con esta fuente para resaltar un poco más la información al comprador. Asimismo, el color de la fuente de la URL y redes sociales puedes ponerla en tono grisáceo para hacer una policromía más rica en la plantilla sin romper con la sencillez.
Usa un encabezamiento
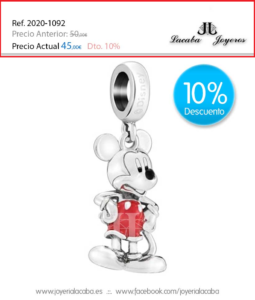
Los datos más importantes deben ser los primeros en leerse. Por ello, separa dentro de la plantilla el encabezamiento del resto del espacio.
Crea una capa y usa la herramienta de “marco rectangular” (M) en el panel de la izquierda. Ahora, con la capa creada, selecciónala y en la imagen recorta con el marco un trozo de la parte superior, lo necesario para que quepa dentro la información que debes incluir.

Aquí vamos a introducir los datos comerciales y el logo de la empresa. Los primeros a la izquierda y el segundo a la derecha, en paralelo. Ayúdate de las instrucciones ya dadas previamente para los colores y el tipo de fuente y crea la capa de texto de los datos comerciales. Para ayudarte a posicionar correctamente la capa de texto y el logo uno al lado del otro, utiliza las guías inteligentes. Para activarlas, tienes que ir a Vista/Mostrar/Guías inteligentes y hacer clic. Conseguirás una ayuda extra con las guías que te va a servir para saber cómo encajar cada elemento de manera ordenada con el resto de la imagen.
Puedes poner un sombreado en el encabezamiento a modo de separación del resto de la imagen. Para ello, selecciona la capa del encabezamiento, y en el menú de abajo, selecciona la opción “añadir un estilo de capa”. Haz clic a continuación en sombra paralela y aparecerá un nuevo menú de sombreado. Deja una opacidad de alrededor del 60%, 112 de ángulo y activa la opción “usar luz global”. En modo de fusión déjalo en “normal” y en los valores de distancia, extensión y tamaño puedes aumentarlo un poco e ir probando como quieres que sea la forma de la sombra. El color de la sombra úsala de un tono grisáceo, no muy oscuro. Por último, haz clic en “la capa cubre la sombra paralela”. Y ya tienes listo el sombreado.
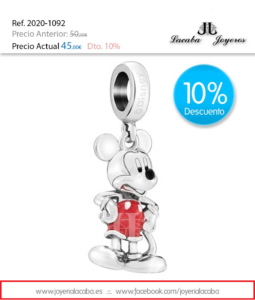
Añade un pie de página
En la parte final de la imagen repite el mismo proceso que para crear el encabezamiento, usando la herramienta de “marco rectangular” (M).

A continuación, introduce una capa de texto en la capa del pie de página con la URL y la página de Facebook (si la hubiera). Céntralas con las guías inteligentes y sigue las instrucciones ya dadas en los colores y el tipo de fuente citadas anteriormente.
El descuento
Para añadir otro elemento distintivo a la plantilla es recomendable añadir un círculo para el descuento igual que en la imagen de este artículo.
En la herramienta de “marco rectangular” (M) haz clic y deja pulsado hasta que aparezcan varias opciones. Selecciona la opción de “marco elíptico” y dibuja un círculo como el de la imagen. Rellénalo de un tono azul claro con la herramienta del panel de la izquierda “bote de pintura” (G).
Ahora, vuelve a ir a “añadir un estilo de capa” y selecciona “resplandor interior”. En estructura, selecciona el color, y pon el código “f3f3f3” para añadir el tono. Luego, en el selector de degradado selecciona “densidad neutra”. A continuación, en elementos aumenta el tamaño a 8.
Vuelve a ir nuevamente al estilo de capa, y selecciona ahora “superposición de degradado”. Cambia la opacidad al 62% y en el selector de degradado selecciona “densidad neutra de nuevo. En el ángulo, cámbialo según tus gustos y comprueba cuál posición te gustaría dejar. En la escala, cámbialo a 140%.

Por último, vamos a realizar un sombreado en el círculo. Como en el encabezamiento, dirígete a estilo de capa de nuevo y haz clic en “sombra paralela”. Copia los mismos cambios que ya has hecho en el encabezamiento para este nuevo sombreado.
Una vez que tienes terminado el círculo, añade solo una capa de texto cuando necesites crear una plantilla con el descuento. En ese caso, utiliza la fuente Folks y el blanco como color de la fuente para ello.
Usa la marca de agua
La marca de agua te servirá para que la imagen con la plantilla de Photoshop no sea usada por terceras personas. Es sencilla de crear y no te va a llevar mucho tiempo.
Crea una capa e inserta el logo de la empresa. Amplíalo de manera que quede como un elemento de tamaño medio en la parte baja o media de plantilla, y céntralo.
Ahora haz clic en “estilo de capa” y ve a “superposición de colores”. Aquí lo único que deberás modificar es el color, usa el tono blanco y deja la opacidad al 100%. Y ya tienes lista tu marca de agua blanca.

Superposiciona las capas
Para terminar, superposiciona las capas unas con otras. Ha de quedar que la capa donde vayas a insertar la imagen del producto sea la más baja de todas, de modo que el encabezamiento y el pie de página se superpongan a dicha imagen. También posiciona arriba tanto la marca de agua blanca como el círculo del descuento y las distintas capas de texto.
De este modo, aunque agrandes la imagen, ésta nunca tapará los demás elementos que incluyas en la plantilla.
PHOTOSHOP, TU GRAN ALIADO
La herramienta de Adobe es verdaderamente una de las más eficaces en el diseño gráfico, pero a la vez, una de las más complicadas de trabajar del mercado. En este artículo se ha tratado de explicar con detalles para que no te resulte tan difícil crear la plantilla, pero no todo va a ser crear plantillas de Photoshop.
Adquirir los conocimientos básicos de esta herramienta es una buena opción cuando se trabaja en un ecommerce. Buscar un curso con el que profundizar en el aprendizaje del manejo de Photoshop te ayudará en el futuro a solventar todo tipo de situaciones sobre diseño gráfico y te ahorrará la mano de obra.
Y ahora que has creado tu plantilla, prueba a modificarla si quieres darle una personalización más a tu gusto o innovar en nuevas ideas. Todo aquello que ayude al branding como una plantilla de Photoshop personalizada contribuirá a mejorar tu marca y hacerla más conocida y, por tanto, a hacer marketing y posicionar mejor tu página web.
¿Qué piensas de las plantillas de Photoshop? ¿Crees que ayudan a mejorar tu marca? Opina y comparte.